Guide
For another explanation please visit the Handling Events page of the documentation.
Setup the environment
Web
If you are on web devices no custom implementation has to be done, you just have to receive and dispatch events as is explained on the rest of the guide. If you embed the video-player and BetVision UI inside an iframe you can follow this short guide to listen to the events from the iframe.
Mobile
If you are on a mobile device that implements a WebView please refer to our messageBus bridge documentation before proceeding. This is important because our MessageBus lives within the browser, and Webviews require some implementation.
- UIKIT. More specifically search for
gsVideoPlayerBridge - SwiftUI. More specifically search for
gsVideoPlayerBridge - Android. More specifically search for
AndroidVideoPlayerBridge
Setup the MessageBus
For this guide you only need to understand two conceptos: sending events to the messagebus and receiving events from the messagebus.
Receiving events from the messageBus
window.addEventListener('geniussportsmessagebus', (event) => {
if (event.type === 'requestBetVisionUIEvent') {
/* Do some logic here */
}
})Send/Dispatch events through the messageBus
const eventName = 'requestUserBets'
window.dispatchEvent(
new CustomEvent('geniussportsmessagebus', {
detail: {
correlationId: 'guid',
routingKey: {},
type: eventName,
body: exampleBody,
},
})
)You can see that we dispatch a CustomEvent (opens in a new tab) through the Window object that follows the following contract.
type MessageBusEvent = {
correlationId: string // a randomly generated string value is highly recommended
routingKey: {}
type: string // this is used on our side to listen to events. it must match our contract.
body: any
}Listen to requestUserBets
This is the event that is triggered when the BetVision experience is ready. Its purpose is to request the customer to dispatch the setUserBets with a user's BetVisionUI.
function onRequestUserBets(e: requestUserBets) {
if (event.type === "requestUserBets") {
const setUserBetsName = 'setUserBets'
const ExampleBody: CustomerMarketBetVisionUI = [{/*An array of Bets*/}] //You can obtain this array of custom bets from somewhere in your application
window.dispatchEvent(
new CustomEvent('geniussportsmessagebus', {
detail: {
correlationId: 'guid',
routingKey: {},
type: setUserBetsName,
body: ExampleBody,
},
})
)
}
}
window.addEventListener('geniussportsmessagebus', onRequestUserBets)Cleanup
window.removeEventListener('geniussportsmessagebus', onRequestUserBets)Dispatch setUserBets
const eventName = 'setUserBets'
const BetVisionUIEvent: Array<CustomerMarket> = [
{
id: 'your id',
type: 'Multiple',
status: 'Open',
selections: [
{
sport: 'NFL',
competitionName: 'NFL Wild Card',
selectionId: '1-123',
status: 'Open',
selectionName: 'U 47.5',
marketId: '12345',
marketType: 'Player Total Receiving Yards',
fixtureId: '1234',
fixtureName: 'Chiefs vs 49rs',
fixtureStartTime: 1560253796,
price: {
numerator: 110,
denominator: 1,
decimal: 109,
american: '110/1',
outcome: 'Under',
handicap: '109'
},
},
{
sport: 'NFL',
competitionName: 'NFL Wild Card',
selectionId: '1-123',
status: 'Open',
selectionName: 'O 47.5',
marketId: '12345',
marketType: 'Player Total Receiving Yards',
fixtureId: '1234',
fixtureName: 'Chiefs vs 49rs',
fixtureStartTime: 1560253796,
price: {
numerator: -110,
denominator: 1,
decimal: -109,
american: '110/1',
outcome: 'Over',
handicap: '109'
},
},
],
currency: 'USD',
payout: 2,
stakePerUnit: 1,
cashOutAvailable: true,
cashOutPrice: 2.1,
addedAt: 1560253796,
},
]
const setUserBetsName = 'setUserBets'
const ExampleBody: CustomerMarketBetVisionUI = [{/*An array of Bets*/}] // You can obtain this array of custom bets from somewhere in your application
window.dispatchEvent(
new CustomEvent('geniussportsmessagebus', {
detail: {
correlationId: 'guid',
routingKey: {},
type: setUserBetsName,
body: ExampleBody,
},
})
)Open example
const BetVisionUIEvent: Array<CustomerMarket> = [
{
id: 'your id',
type: 'Multiple',
status: 'Open',
selections: [
{
sport: 'NFL',
competitionName: 'NFL Wild Card',
selectionId: '1-123',
status: 'Open',
selectionName: 'U 47.5',
marketId: '12345',
marketType: 'Player Total Receiving Yards',
fixtureId: '1234',
fixtureName: 'Chiefs vs 49rs',
fixtureStartTime: 1560253796,
price: {
numerator: 110,
denominator: 1,
decimal: 109,
american: '110/1',
},
},
{
sport: 'NFL',
competitionName: 'NFL Wild Card',
selectionId: '1-123',
status: 'Open',
selectionName: 'O 47.5',
marketId: '12345',
marketType: 'Player Total Receiving Yards',
fixtureId: '1234',
fixtureName: 'Chiefs vs 49rs',
fixtureStartTime: 1560253796,
price: {
numerator: -110,
denominator: 1,
decimal: -109,
american: '110/1',
outcome: 'Over',
handicap: '109'
},
},
],
currency: 'USD',
payout: 2,
stakePerUnit: 1,
cashOutAvailable: true,
cashOutPrice: 2.1,
addedAt: 1560253796,
},
]
const setUserBetsName = 'setUserBets'
window.dispatchEvent(
new CustomEvent('geniussportsmessagebus', {
detail: {
correlationId: 'guid',
routingKey: {},
type: setUserBetsName,
body: ExampleBody,
},
})
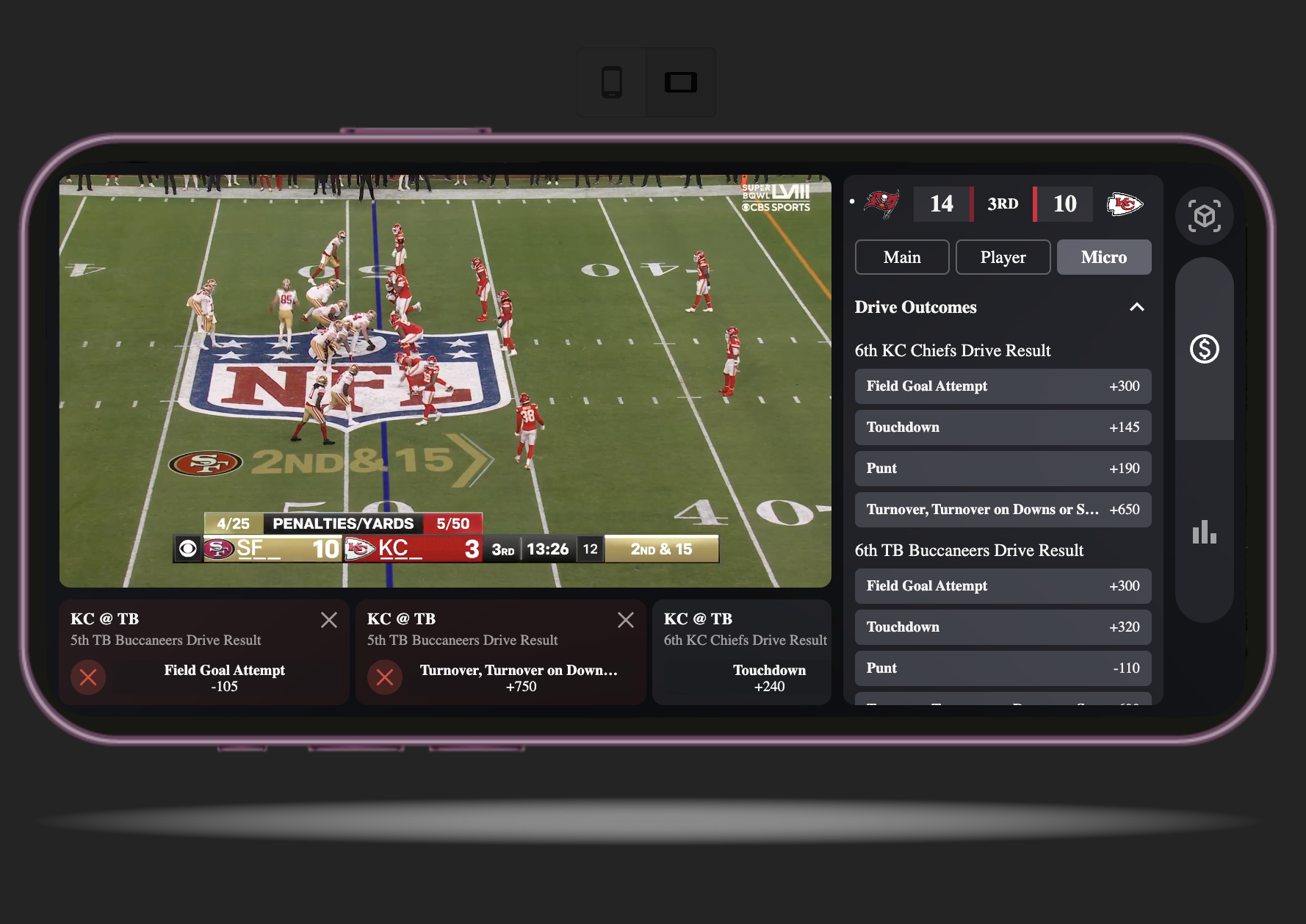
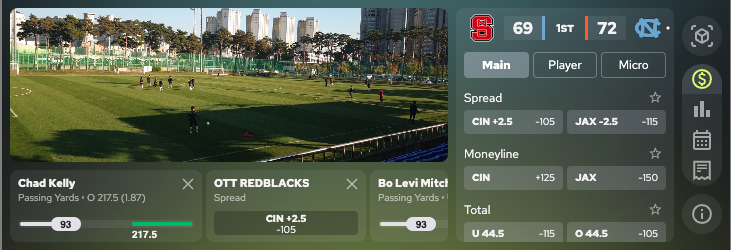
)The BetVisionUI should look like the following image:

Completed Market and Bet Succesfully Example
const ExampleBody: Array<CustomerMarket> = [
{
id: 'your id',
type: 'Multiple',
status: 'Completed',
selections: [
{
sport: 'NFL',
competitionName: 'NFL Wild Card',
selectionId: '1-123',
status: 'Won',
selectionName: 'Field Goal Attempt',
marketId: '12345',
marketType: 'Current Drive Market',
fixtureId: '1234',
fixtureName: 'Chiefs vs 49rs',
fixtureStartTime: 1560253796,
price: {
numerator: 110,
denominator: 1,
decimal: 109,
american: '110/1',
},
},
{
sport: 'NFL',
competitionName: 'NFL Wild Card',
selectionId: '1-123',
status: 'Lost',
selectionName: 'Turnover, turnover or downs',
marketId: '12345',
marketType: 'Current Drive Market',
fixtureId: '1234',
fixtureName: 'Chiefs vs 49rs',
fixtureStartTime: 1560253796,
price: {
numerator: -110,
denominator: 1,
decimal: -109,
american: '110/1',
outcome: 'Under',
handicap: '109'
},
},
],
currency: 'USD',
payout: 2,
stakePerUnit: 1,
cashOutAvailable: true,
cashOutPrice: 2.1,
addedAt: 1560253796,
},
]
const setUserBetsName = 'setUserBets'
window.dispatchEvent(
new CustomEvent('geniussportsmessagebus', {
detail: {
correlationId: 'guid',
routingKey: {},
type: setUserBetsName,
body: ExampleBody,
},
})
)