HOW TO
INTEGRATE ON NATIVE APPS USING A WEBVIEW
Introduction
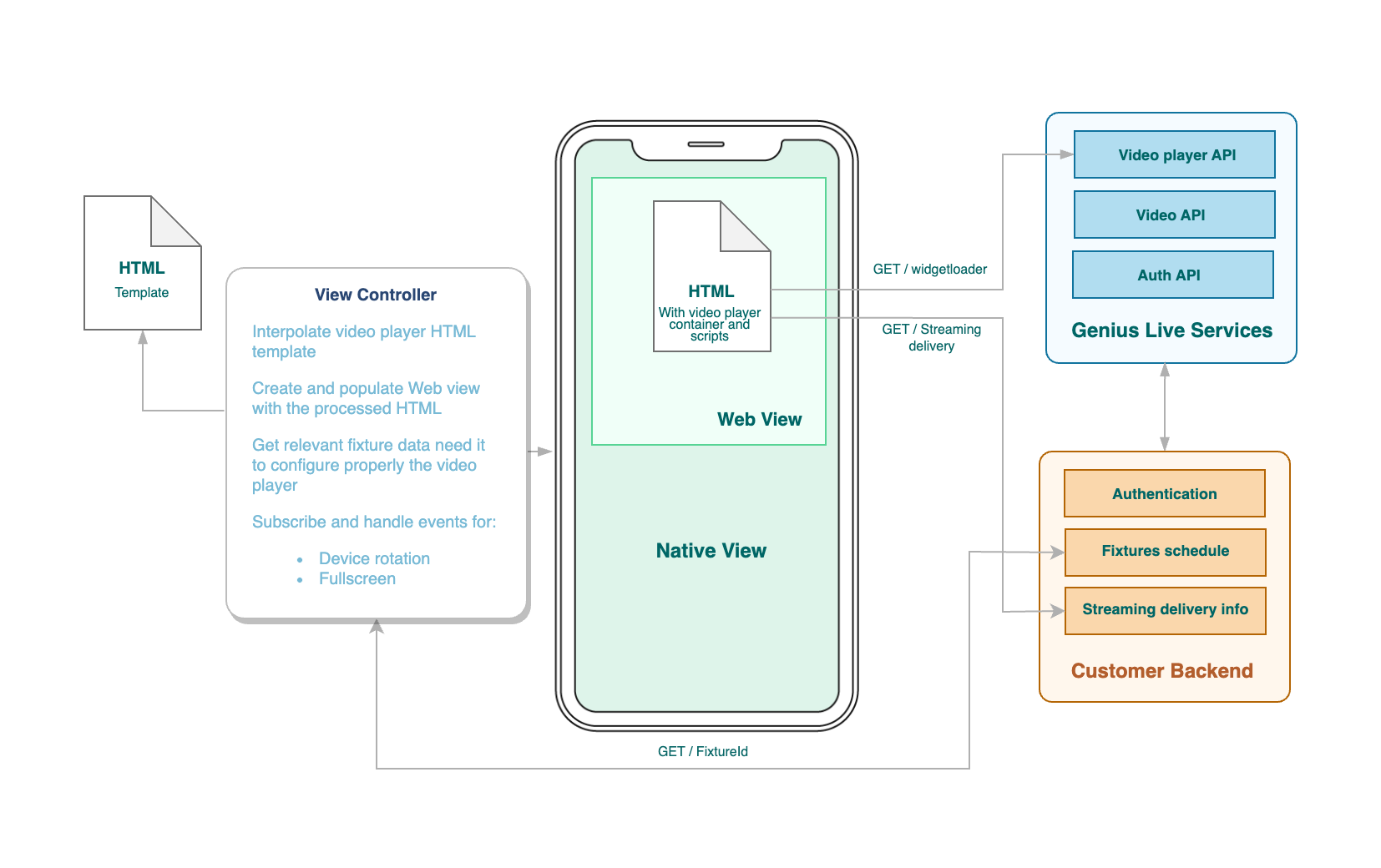
We designed this integration guide to simplify the process of seamlessly integrating your mobile apps with the Genius Live player. In this guide, we will walk you through a series of steps that will enable you to effortlessly integrate your native app with our video player. To get started, take a moment to explore the following diagram, which provides a visual representation of the integration:

In the above integration diagram, you will find a general view of the design used in this guide to achieve player integration. You may have noticed that the "Customer Backend" is responsible for authenticating and calling the Genius Video API. We do this because we are ensuring enhanced security and optimized performance. By leveraging this approach, we establish a robust foundation that safeguards sensitive data and enables efficient communication between your platform and the Genius Live APIs.
The implementation of this workflow is highly flexible and depends on the technology stack preferred by your organization, but we have provided some implementation samples here (opens in a new tab)
Preparing your integration
Genius Sports provides some annotated reference implementations for iOS and Android that demonstrates how the player is integrated into a native application. Before you move forward reading them is worth it if you:
-
Take a look at our web browser integration, primarily our player is web-based, so you'll benefit from reading this: Web browser integration
-
In order to provide you with a better understanding of the customer backend call, please refer to our web browser integration in the following section: The call to the backend
-
As this integration requires some backend work you will find helpful reading our: Video API documentation (opens in a new tab)
-
Be familiar with the HTML template used inside the WebView: HTML template
-
Now is the time to start working on your integrations, let's identify the guide you are interested in and go from there: